DUMP Spb 2024: Как оно было
Моя приятельница Алёна как-то спросила, не хочу ли я выступить на Дампе. Почему бы и нет, подумалось мне. Хайп после посещения HolyJS еще не кончился, и на волне вдохновения я побежала смотреть, что это за зверь такой, ваш Дамп.
Шёл ноябрь 2023 года, Дамп должен был состояться в феврале следующего. Я смело решила, что страх и стресс – это проблемы меня завтрашней.
Тема нашлась на удивление быстро. Уже некоторое время я ковыряла webmention'ы1, поэтому обоснование и название сами собой напечатались в форму.
К сожалению ли, к счастью ли, довольно быстро со мной связались организаторы и я начала готовиться.
Про идею доклада
Когда я начала разбираться, как устроены инди-веб штуки, 90% времени я ничего не понимала.
Документация написана с позиции людей, которые заранее знают весь контекст. А я пыталась погрузиться в этот контекст, изо всех сил, и часто оставалась с легким ощущением недоумения. Черепашьими шагами я потихоньку разбиралась во всех понятиях и производных, и мне пришла в голову классная идея: сделать некий мастер-класс по созданию своего сервера webmention'ов.

Однако, оказалось невозможным продать такую идею до тех пор, пока я не объясню, какие такие меншены я собралась принимать и отправлять.
Началось самое сложное: надо было придумать, как быстро пересказать то, на понимание чего я потратила несколько вечеров.
Про подготовку
Небольшое лирическое отступление: мы с мужем, его зовут Миша, часто вдвоем выгуливаем собаку. На прогулках Миша рассказывает мне про свой игровой движок и редактор к этому движку (прорекламирую), а я стараюсь внимательно слушать и кивать. Подготовка к докладу перевернула игру, и я превратилась в рассказчика, а муж в слушателя. Он тоже внимательно слушал, кивал, и ничего не понимал.
Моей первостепенной задачей стало сделать доклад настолько простым, чтобы даже человек с телеграм-каналом (🙄) захотел сделать собственный блог и настроить там всякие интересные штуки.
Три недели, почти каждый вечер, я тратила около двух часов на прорисовку слайдов. Дизайнер из меня никудышный, поэтому я подрезала у Миши фишку: для своего контента он рисует слайды карандашом в айпаде, и я решила, что буду делать так же.
Я старалась рассказывать доклад вслух так часто, как могу. Мише. Собаке. Себе самой в пустой комнате. Хотелось вбить себе в мозг все устойчивые фразы, шутки, переходы, чтобы не растеряться на самом выступлении.

Вот так, маленькими шажками, с двумя прогонами, я всё-таки дошла до выступления. Было ли сложно? Да. Накидывать презентацию я начала в середине января, будучи в гостях в Омске, и часто погружалась в экзистенциальные ступоры. Не знала, что висящее обязательство будет выжирать столько энергии.
Второй интересный побочный эффект: я уверовала в инди-веб. Теперь я практически не позволяю себе писать в телеграм-канал отдельные от блога посты, и всегда публикаю все сначала себе в блог. Более того, я стала больше внимания обращать на сайты, придумала себе идеи для нескольких локальных проектов, и набросала роадмап развития блога.
Все благодаря докладу. Когда получу видео, обязательно выложу его сюда, в блог, а пока можете потыкать презентацию.
Впечатление от Dump SPB
Питерский Дамп был рассчитан на 500 человек. Екатеринбургская версия, для сравнения, принимает около 2000 человек. Я была избалована крупными конференциями, поэтому не знала, чего ожидать. На удивление, все прошло и-де-аль-но.
Людей мало. Значит, больше возможностей для нетворкинга, устраивать который я пока не умею.
Пока что, мой максимум – пообщаться несколько минут, затем загостить (от слова ghost) человека, удалиться в темное прохладное место и продолжить наблюдение за испытуемыми с безопасного расстояния.
Однако, осталось теплое ощущение, будто ты не на конференции, а со своими, за круглым столом.
Какие доклады смотрела
Видео появятся через полгода, пока накидаю то, на что сходила.
По-настоящему красивые переходы средствами браузера (Никита Дубко)
Страница докладаПродолжение доклада с HolyJS. Как делать красивые анимации перехода на другие страницы, не используя при этом JS?
Или: как сделать как в мобилке?
Я очень люблю такие доклады. Я пришла в веб в 2016, когда большинство решений для слайдеров и всяких там плавностей уже были кем-то написаны. А потом переизобретены. А потом снова переизобретены. И исходный код у таких решений всегда очень запутанный.
А вот когда какие-то штуки становятся нативными, жить становится проще. Не нужно разбираться, почему innerWidth в браузерах считается по разному, писать хаки для Сафари и делать другие страшные вещи.
Я прочитал 100 статей про серверные компоненты, я что-нибудь понял? (Вадим Царегородцев)
Страница докладаВторой мой доклад про серверные компоненты Реакта. Не могу сказать, что я лучше понимаю концепцию. Я вижу, как это работает в статически генерируемых сайтах (как мой), но пока не определилась с тем, что я об этом думаю.
Наблюдаю за развитием событий.
Пятиминутки
Один из спикеров фронтенд-секции заболел, на помощь организаторам пришли Зар Захаров и Никита Дубко.
Зар рассказал про стейт-менеджеры, плюсы-минусы, сравнение и так далее.
Никита поднял важную тему о том, зачем вести собственные блоги. Кстати, про webmention'ы я узнала, потому что шарилась по сайту Никиты. Там они имплементированы. А еще, оказывается, Никита рассказывал про инди-веб в прошлом году на MoscowCSS.
System Design Interview (Денис и Андрей Цветцих)
Страница докладаВнезапно с Мишей залетели в гости к бекендерам, посмотреть, как проводится секция Систем Дизайна. Это когда тебя просят схематично набросать архитектуру, и ответить на ряд вопросов, развалится она или нет.
Два брата провели доклад в формате собеседования, один задавал вопросы, второй защищал нарисованный проект.
Знала я мало, могла немногое. В отличие от Миши, Алекса Сюя я не читала, поэтому старалась просто визуально разобраться в логике происходящего. Интересно.
Верстаем в 2023: как жить с Container Queries (Роман Троицкий)
Страница докладаПро то, что такое @container и как можно верстать по-новому адаптивные сайты.
Интересно, что дизайн, который показывал Рома, похож на тот дизайн, который я верстала в 2020 году для своего первого блога. Тоже минималистичный газетный дизайн. Ч/Б.
Я так и не смогла его доделать, потому что накрутила кучу функциональности, но так и не нашла в себе сил писать контент. Он был на Gatsby + Headless Wordpress. RIP.
Так вот, мне бы очень пригодились Container Queries в 2020 году! Буду присматриваться.
Webmentions: строим социальный интернет вне социальных сетей (А это я!!!)
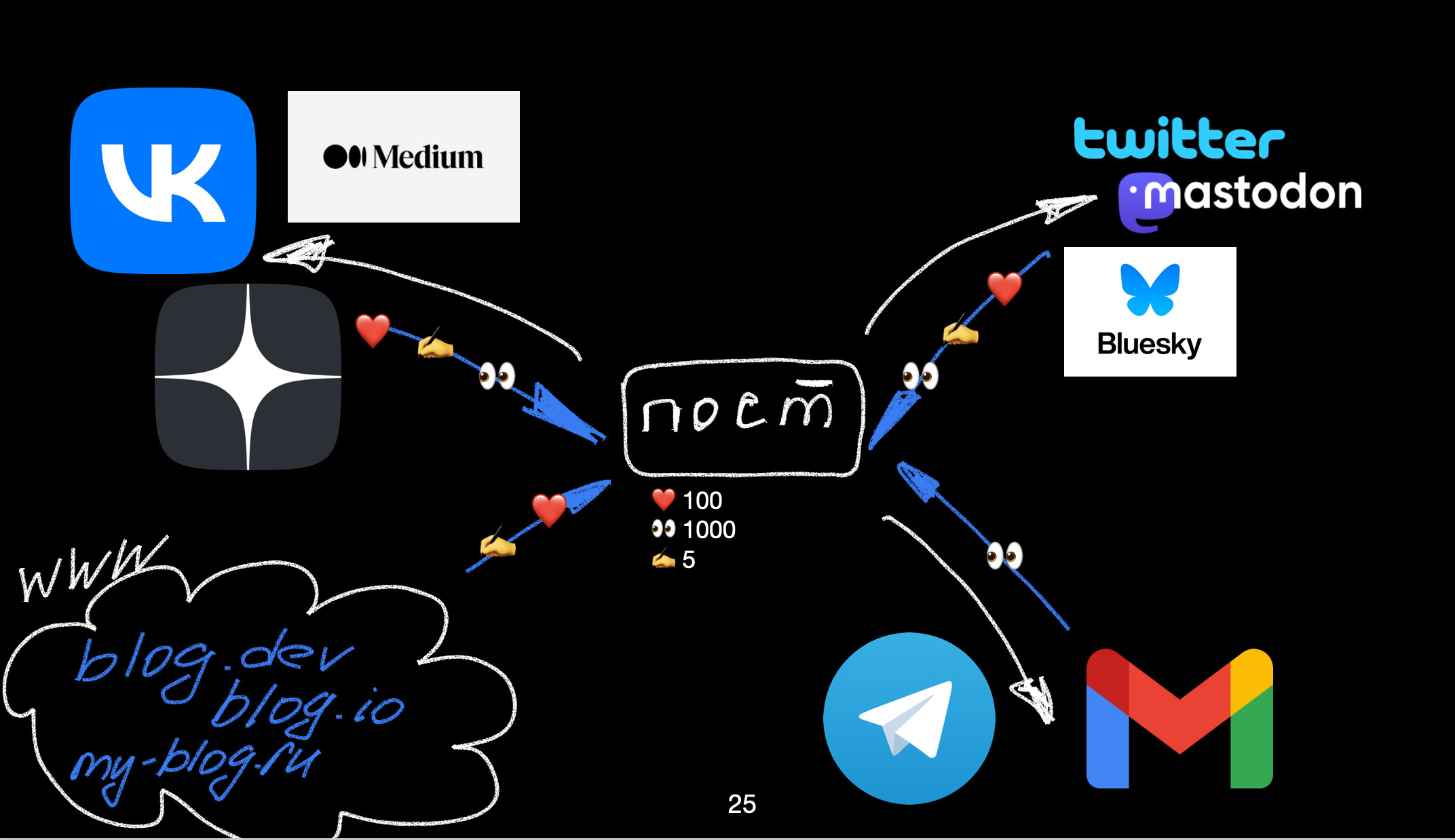
Страница докладаНу, и напоследок – вот мой доклад. Больше всего мне понравились вопросы аудитории, потому что они были в тему, а это значит, что люди смогли разобраться в безумных схемах, которые я нарисовала.
Меня спросили:
- что делать с хейтерами, как не выводить их в блоге?
- а сколько людей в этом инди-вебе?
- можно ли с помощью вебменшенов построить треды?
На какой вопрос вам интереснее всего услышать ответ? 🙂
Напоследок
Зря нервничала перед докладом, все прошло тип-топ. Надеюсь что будут еще выступления, а пока удаляюсь дорабатывать блог 😝
Footnotes
-
Webmention – договоренность, как уведомить другого человека о том, что вы написали ему ответ, используя только URL. Это если кратко. ↩